

Adresse
1 rue de Saint-Petersbourg75008 Paris
Mail
contact@bam.techTéléphone
+33 (0)1 53 24 00 83In this tutorial I will show you how to create a live game with data updating on multiple devices.
Let's start with something fun and basic! A game in which two people will be able to play together online. Let's make a live ++code>Rock - Paper - Scissors++/code> game. I've already programmed it here so we can focus straight away on the cool stuff ?.
This is a perfect opportunity to see how to build live data syncs in a mobile app with CouchDb. You'll of course be able to exploit these two technologies in many more use cases but this is a good way to start.
Thanks to CouchDb we don't need to build any backend! By the end we'll have a React Native app connected to a local CouchDb database. This basic game will help us concentrate on the essentials parts: the live sync & update on our React component. Feel free to explore the components to understand how it's displayed. Let's start!
What exactly will our online game be able to do?
The famous and popular Rock-Paper-Scissors will be played by two people who will join the game thanks to its id. Other users will also be able to participate and join as spectators. After each round, the app will update the game and at the end display the final score.
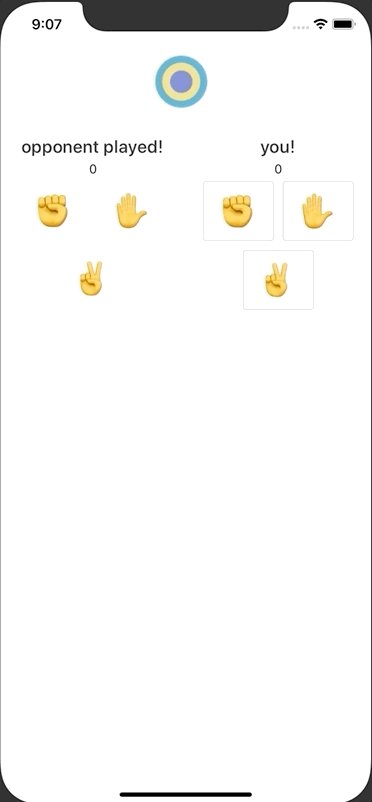
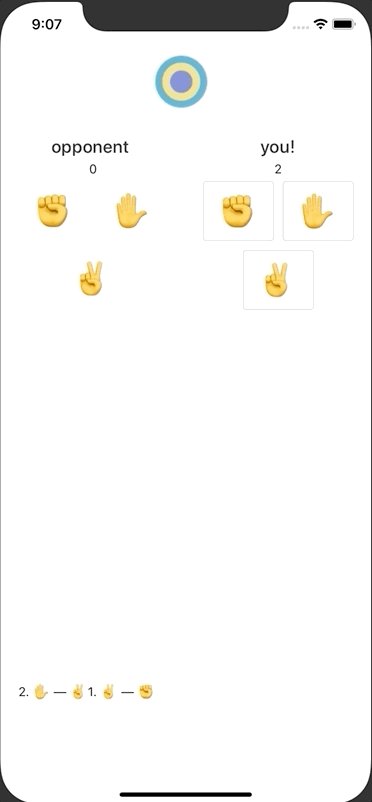
Here a quick demo of what a player will see (on the left.

First steps are to clone the repo and simply run the command ++code>yarn++/code>.
Before getting deeper into the app, let's dive into the technology behind it.
CouchDb:
CouchDb is a NoSQL database accessible via a RESTFUL API. The singularity of CouchDb is that data is immutable. Each update of a document (NoSQL data) is a new document linked to its previous versions by a common ++code>_id++/code>. So, like in git, a historic tree can be made listing all the modifications of a document. Each update modifies the property ++code>_rev++/code> like ++code>_rev: 12-ad32d26++/code>. This is the version of the document (++code>_rev++/code> is for ++code>revision++/code> ?).
CouchDb masters in database replications. As it's possible to know what has been modified by an ++code>_id++/code> and a ++code>_rev++/code> prop, it's easy for a database to distinguish a delta and replicate from another one. At this stage the most important will be the replication of a distant database to a local one.
To work on our game, we'll need to install CouchDb locally.
To install CouchDb locally, go to their website.
Create an admin and configure CouchDb as a single node.
Then, go to the "Databases" tab and create de database called ++code>rps++/code>.


Easy! You only have to run ++code>yarn add pouchdb-react-native++/code> and you're set!
If CouchDb can store data in a server, PouchDb helps us manipulate data in locale database. PouchDb is close to CouchDb as they share the same API!
We want to share a document ++code>Play++/code> in real-time. How do we do that? We are going to replicate the local database and the database from the server. PouchDb has a really good method for it called ++code>sync++/code>. If there is one reason to use PouchDb it's for the ++code>sync++/code> method! Take a look at this quote from PouchDb documentation:
CouchDB was designed with sync in mind, and this is exactly what it excels at. Many of the rough edges of the API serve this larger purpose. For instance, managing your document revisions pays off in the future, when you eventually need to start dealing with conflicts.
We use it this way: ++code>localDB.sync(remoteDB)++/code>. This method is a shortcut for:
++pre>++code class="has-line-data" data-line-start="77" data-line-end="80">localDB.replicate.to(remoteDB);
localDB.replicate.from(remoteDB);
++/code>++/pre>
++code>sync++/code> has many options and in our case we'll need the following settings:
For more details, I recommend this excellent PouchDb documentation
If we have a look at the whole code, this is what we should see:
++pre>++code class="has-line-data" data-line-start="92" data-line-end="112">// Repository/index.ts
public liveGame(id: string): void {
this.cancelLive();
const ids = [`${id}_${Player.Player1}`, `${id}_${Player.Player2}`];
this.sync = this.local
.sync<{}>(this.remote, {
live: true,
retry: true,
doc_ids: ids,
})
.on('change', result => {
console.log('change', result);
bus.emit(SYNC_UP, {
id,
result,
});
});
}
++/code>++/pre>
This is pretty simple, isn't it?
We added an event ++code>SYNC_UP++/code> to make our ++code>React++/code> component reactive. We'll listen to it later.
During a game each player will update his own document so we won't have to deal with conflicts. But our component can only handle one document ++code>Play++/code> to display plays and scores. At this stage we only have one work left to do: to fetch the two documents in the database and merge them into one.
In the file ++code>PlayService.++/code>, we'll call the method ++code>mergePlays++/code> where we use a spread operator to merge the two documents. But there is a little more work to do when we want to gather play ++code>turns++/code> (in which each player updates their moves). For each ++code>turn++/code>, we retrieve the move of the player 1 in the player 1's document and the move of the player 2 in the player 2's document. Like this:
++pre>++code class="has-line-data" data-line-start="123" data-line-end="159">// PlayService.ts
private mergePlays(play1: IPlay | null, play2: IPlay | null): IPlay | null {
// If one of these two documents is null just return the other one.
if (!play1 || !play2) {
return play1 || play2;
}
const play = {
...play1,
...play2,
};
const turnCount = Math.max(play1.turns.length, play2.turns.length);
if (!turnCount) {
play.turns = [];
} else {
play.turns = Array.from({length: turnCount}).map((_item, index) => {
const turn1 = play1.turns[index];
const turn2 = play2.turns[index];
const player1 = turn1 ? turn1.player1 : null;
const player2 = turn2 ? turn2.player2 : null;
const turn: ITurn = {
player1,
player2,
winner: null,
};
turn.winner = this.getWinner(turn);
return turn;
});
}
return play;
}
++/code>++/pre>
Now that all the settings are in place to sync, it's finally time to display our game on screen. The code below is the page ++code>Play++/code> after the player submits the game id in the home page. We can initialize the liveGame; telling PouchDb to only syncs documents we need.
When fetching the play if there is no player 2, we join the play ?.
We can listen to changes by adding a listener to the ++code>SYNC_UP++/code> event from our PouchDb repository.
++pre>++code class="has-line-data" data-line-start="169" data-line-end="196">// src/views/Play.tsx
const id = navigation.getParam('id');
const [play, setPlay] = useState<IPlay | null>(null);
const getPlay = async () => {
const playFromDb = await PlayService.get(id);
setPlay(playFromDb);
// ...
// If there is no player 2 when fetching the game, we'll be able to join in.
if (playFromDb && !playFromDb.player2) {
await PlayService.joinPlay(id, store.uuid);
}
};
useEffect(() => {
bus.on(SYNC_UP, getPlay);
repository.liveGame(id);
getPlay();
return () => {
bus.removeListener(SYNC_UP, getPlay);
};
}, []);
++/code>++/pre>
For a quick sum up, find below the 3 main steps:
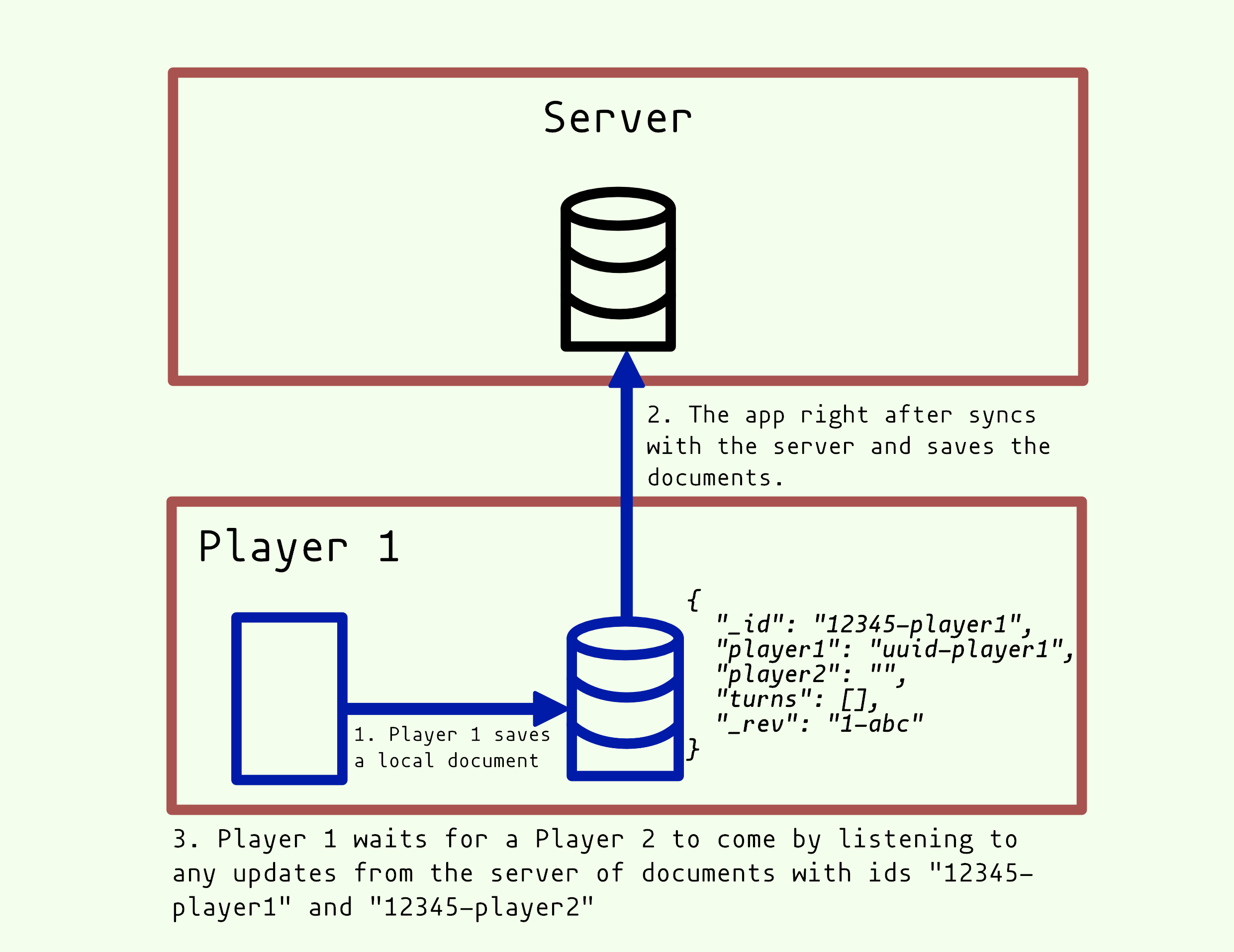
Player 1 saves a local document
++pre>++code class="has-line-data" data-line-start="204" data-line-end="212">{
"_id": "12345-player1",
"player1": "uuid-player1",
"player2": "",
"turns": [],
"_rev": "1-abc"
}
++/code>++/pre>
The app right after syncs with the server and saves the document
Player 1 waits for a Player 2 to come by listening to any updates from the server of documents with ids "12345-player1" and "12345-player2"

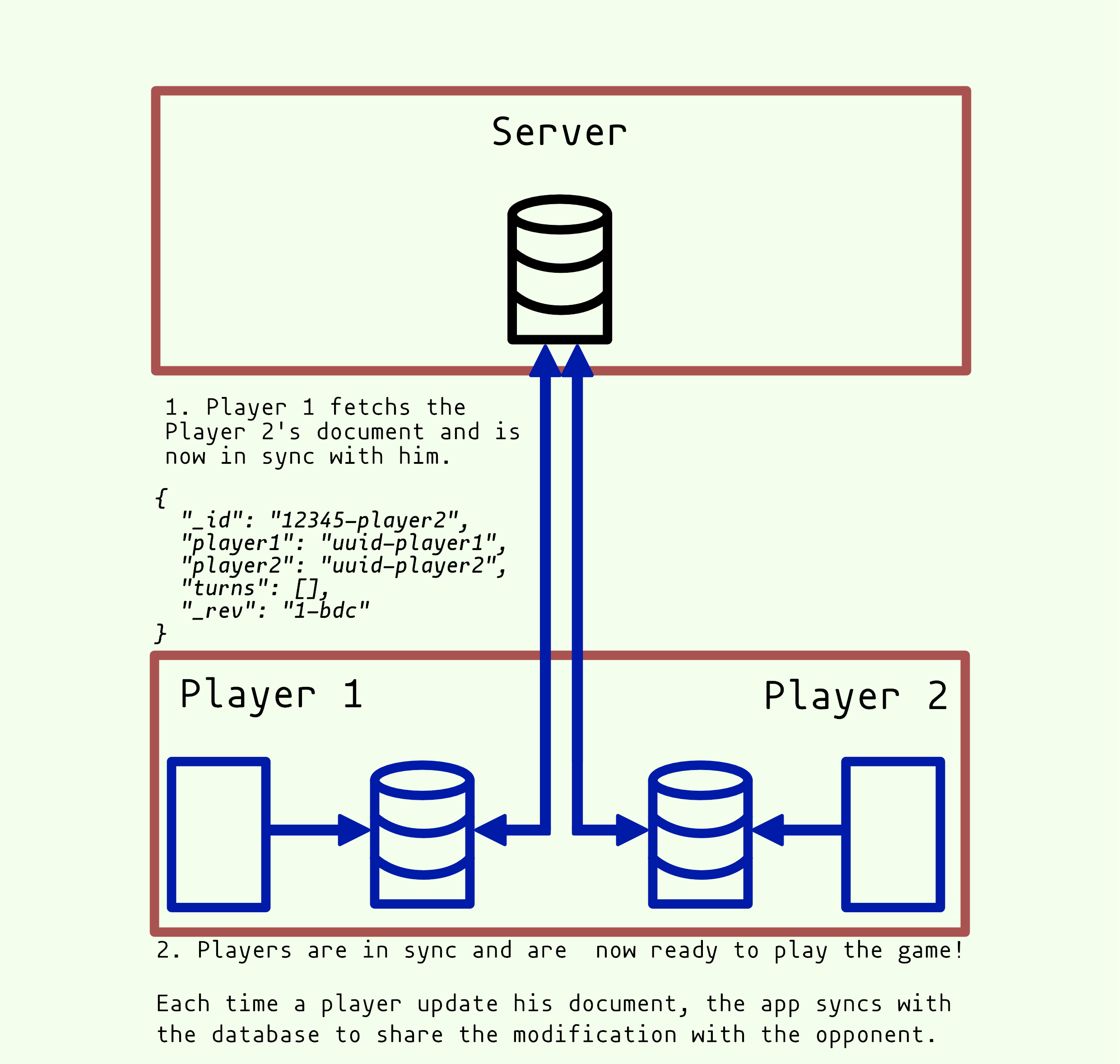
Player 2 joins the play by fetching and updating the player 1's with his uuid in 'player2' attribute.
Player 2 creates a local document
++pre>++code class="has-line-data" data-line-start="221" data-line-end="229">{
"_id": "12345-player2",
"player1": "uuid-player1",
"player2": "uuid-player2",
"turns": [],
"_rev": "1-bcd"
}
++/code>++/pre>
Player 2's app syncs with the database and saves the two documents

Player 1 gets the updates and is now ready to play the first round
Player 1 and player 2 save their document locally and then share them with the server. That way every player receives updates from their opponent.
The app merges the two documents into one, so we can calculate who wins the round 1 and update the score.

DONE! We've completed our first live sync between two databases in React Native, awesome!
There is so much more we can explore now. Here a few examples:
