

Adresse
1 rue de Saint-Petersbourg75008 Paris
Mail
contact@bam.techTéléphone
+33 (0)1 53 24 00 83
Créer une chouette expérience utilisateur (UX) avec un beau design (UI) semble parfois être un procédé magique pour les non-initiés. Pourtant, même si nous apparaissons comme des apprenti-magiciens jouant aléatoirement avec des couleurs et des formes, les UX respectent toujours certains principes bien précis concernant la composition de leurs écrans.

Le principal travail d'un designer est de produire les éléments visuels de sites ou d'applications mobiles. Avec les avancées technologiques et la croissance du nombre d'applications mobiles, l'expérience utilisateur ainsi que le design sont devenus les deux grands atouts des applications sortant du lot. Néanmoins, on ne construit pas de grandes choses sans poser de bonnes bases. Ainsi toute application qui se respecte doit obéir à certains principes de composition qui permettent fluidité et agréabilité (A noter que ces principes sont aussi applicables aux autres outils médias).
L'équilibre représente la manière avec laquelle les différents éléments sont distribués sur les écrans. Un bon équilibre assure normalement un design stable et fluide. Néanmoins, beaucoup de designers font le choix de l'asymétrie pour offrir du dynamisme tout en différenciant leur création de leurs concurrents. Mais apprentis-designers attention ! L'asymétrie est plus difficile à gérer que la symétrie et vous courez le risque de perdre toute visibilité dans votre écran. Il faut donc rester visible en priorisant et en organisant vos éléments (cf. le principe 5 : la boucle est bouclée).
Un design peut jouer avec trois types de symétrie :
Le choix de la symétrie varie en fonction du message à faire passer. De manière générale, si plusieurs éléments sont à mettre en avant, une symétrie axiale semble appropriée. Pour renforcer une hiérarchie entre éléments, vous pouvez utiliser la symétrie approximative.

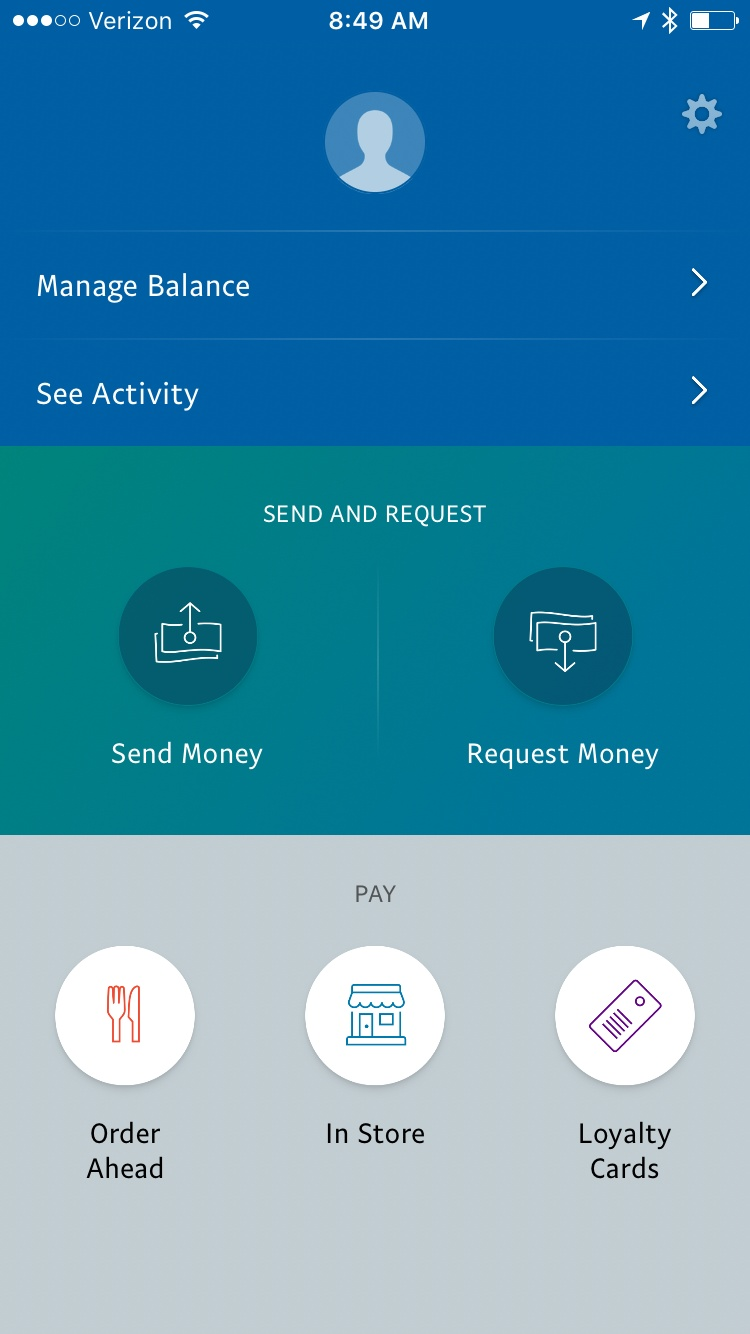
Paypal : Symétrie axiale verticale et horizontale approximative

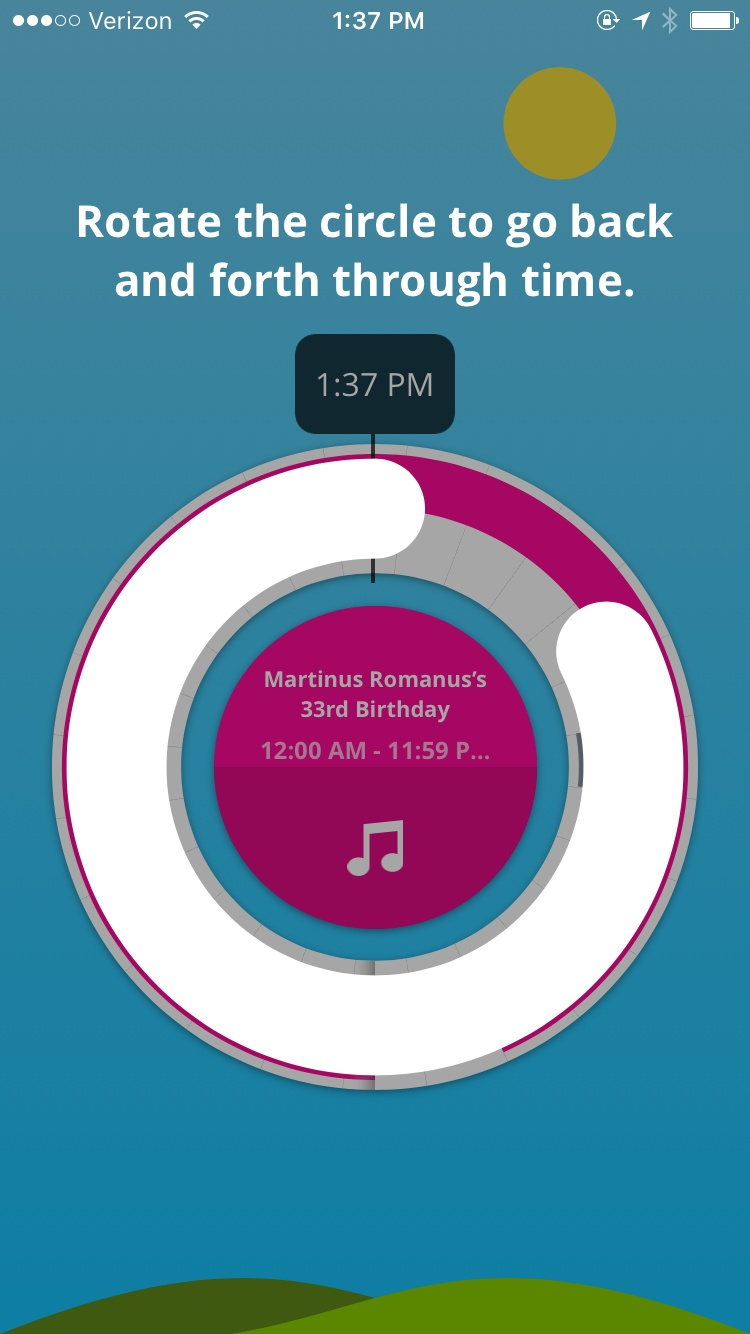
Rolo fait le choix d'une symétrie centrale pour renforcer l'image du temps qui passe.
Ordonner visuellement les éléments graphiques de manière hiérarchique permet de prioriser certains éléments plutôt que d'autres. Un logo ou un footer, par exemple, n'ont pas la même importance et doivent donc être hiérarchisés différemment.
On décompte trois types de priorités :

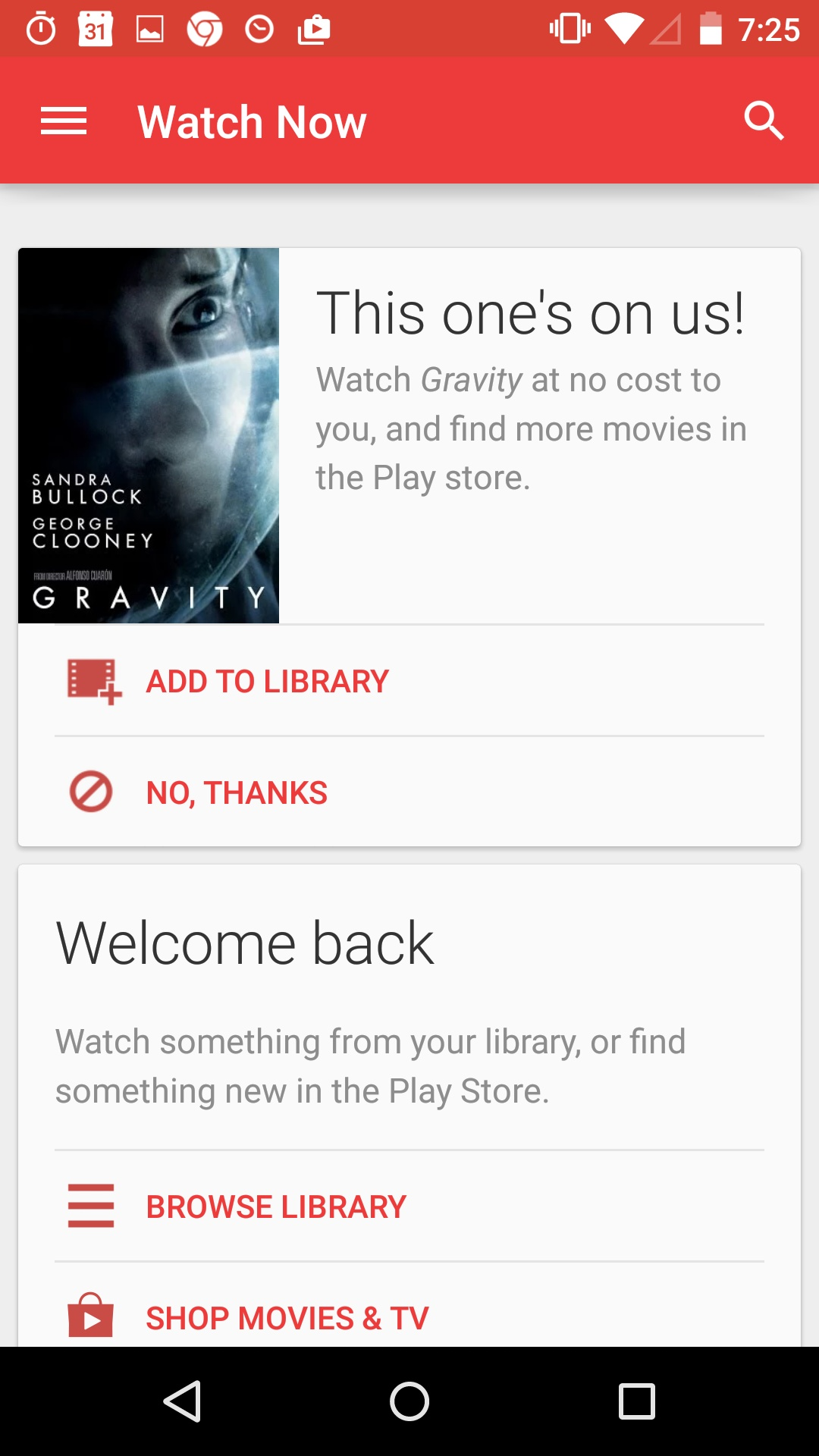
Google Play Store attire l'attention de l'utilisateur sur le film GRAVITY et pousse celui-ci à l'action avec ses boutons bien visibles "ADD TO LIBRARY" et "NO, THANKS". Puis la modale "Welcome Back" est mise en avant, et enfin, le menu et les autres options.
Les proportions sont indispensables pour respecter l'équilibre des éléments les uns par rapport aux autres (elles sont donc fortement liées au principe n°2). Ce n'est une surprise pour personne que les éléments les plus imposants d'un écran auront un impact plus fort sur l'utilisateur que les petits éléments. Combiné avec la hiérarchie, ce principe permet à l'utilisateur d'accéder facilement aux informations que l'on veut lui faire passer en premier. Le but d'une bonne proportion est donc de permettre au contenu de l'écran de rester cohérent sur les dimensions d'éléments d'égale importance.

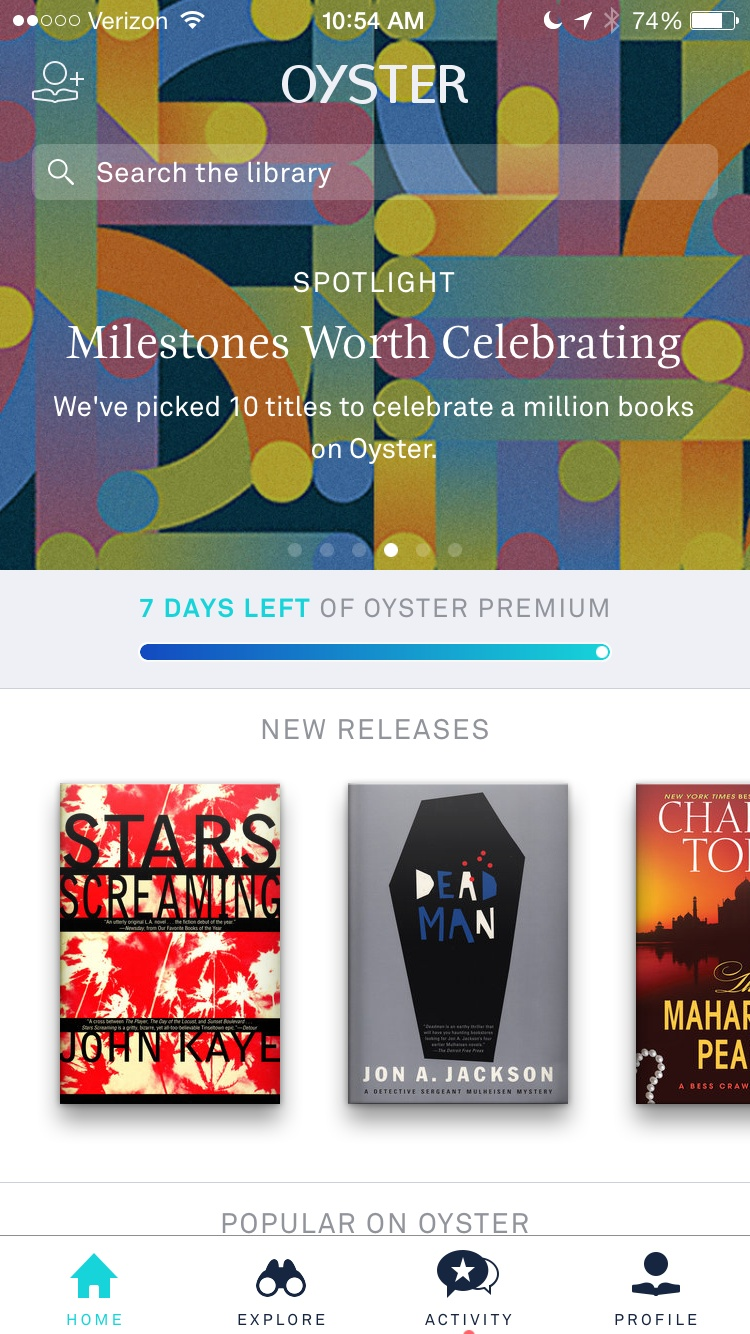
L'application OYSTER organise son écran grâce à la proportion des différents éléments. Le header, bien visible, est plus grand que les autres éléments visuels tous proportionnés entre eux.
On aborde moins souvent le rythme en design qu'en musique pourtant il complète tout aussi bien le dynamisme de l'écran. Pouvez-vous imaginer une musique sans rythme ? Pas très intéressante non ? (On ne rentrera pas dans le débat de "La musique sans rythme existe-elle ?"). Le rythme représente ce qui fait bouger l'oeil de l'utilisateur d'un élément à l'autre. Grâce au rythme, l'UX s'assure que l'utilisateur regardera les éléments dans l'ordre qu'il veut que celui-ci suive. Bon, ce n'est pas pour autant sûr que cela fonctionne tout le temps. Comme cela a été précisé au début de cet article, les UX ne sont pas des magiciens, il ne peuvent pas contrôler toutes les réactions de leurs utilisateurs. Ainsi, dans les faits, comme chacun accorde de l'importance à des choses différentes ( = nous sommes tous différents), l'UX n'est jamais sûr à 100 % que le rythme sera respecté. Néanmoins, le rythme reste un élément important à toujours prendre en compte.

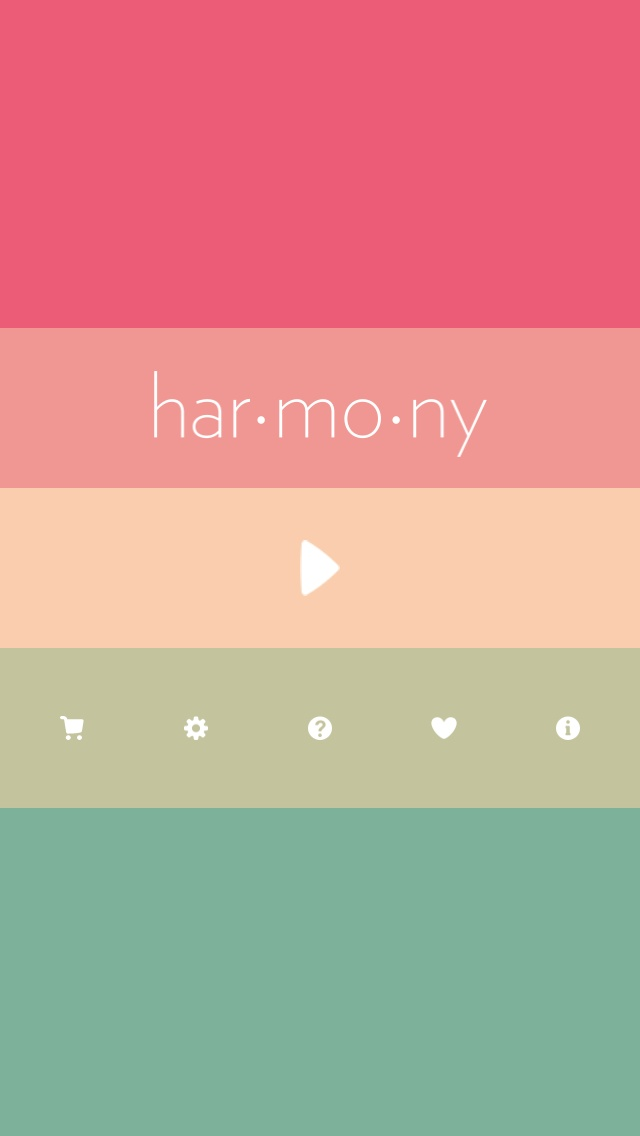
L'application Harmony joue avec les couleurs pour donner un rythme à sa page d'accueil.

Snapguide propose un écran rythmé qui incite l'utilisateur à se concentrer d'abord à "Soups for All" puis aux autres éléments (Featured Guides et le header).
Les quatre précédents principes concourent à construire la visibilité du design. La visibilité en elle-même a pour but de rendre les éléments importants du design aussi facile à trouver qu'un éléphant dans une meute de foin. Ainsi l'équilibre, la hiérarchie, les proportions et le rythme ont tous pour but, in fine, de rendre les écrans plus visibles. Sans hiérarchie ou rythme, avec tous les éléments graphiques au même niveau et tout aussi importants les uns que les autres, pas de visibilité. La chose la plus importante à retenir lorsque l'on veut créer un écran visible est de garder toujours en tête ce que l'on attend de son utilisateur. Les fonctionnalités les plus importantes de l'application doivent donc toujours être visibles.

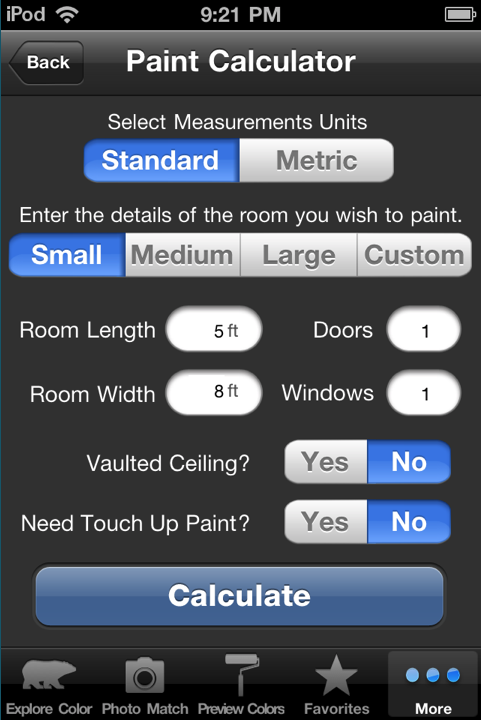
Maintenant que vous avez les principes, qu'est-ce qui ne fonctionne pas dans cet écran ?
